Hugo博客的个人git部署工作流
自动部署BAT文件 (Auto Push)
|
|
Git合并分支(多端协作使用)
每次进行写博客时,都需要进行pull操作。
|
|
解决Push以及Pull超时错误的问题
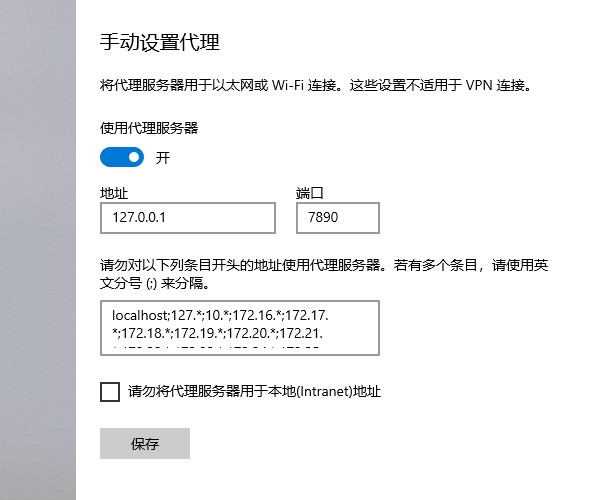
方法:将代理端口与Git端口设置为一致即可
本机代理设置如下所示:

之后将Git配置为一致的端口号以及地址:
|
|
2024-11-14错误记录
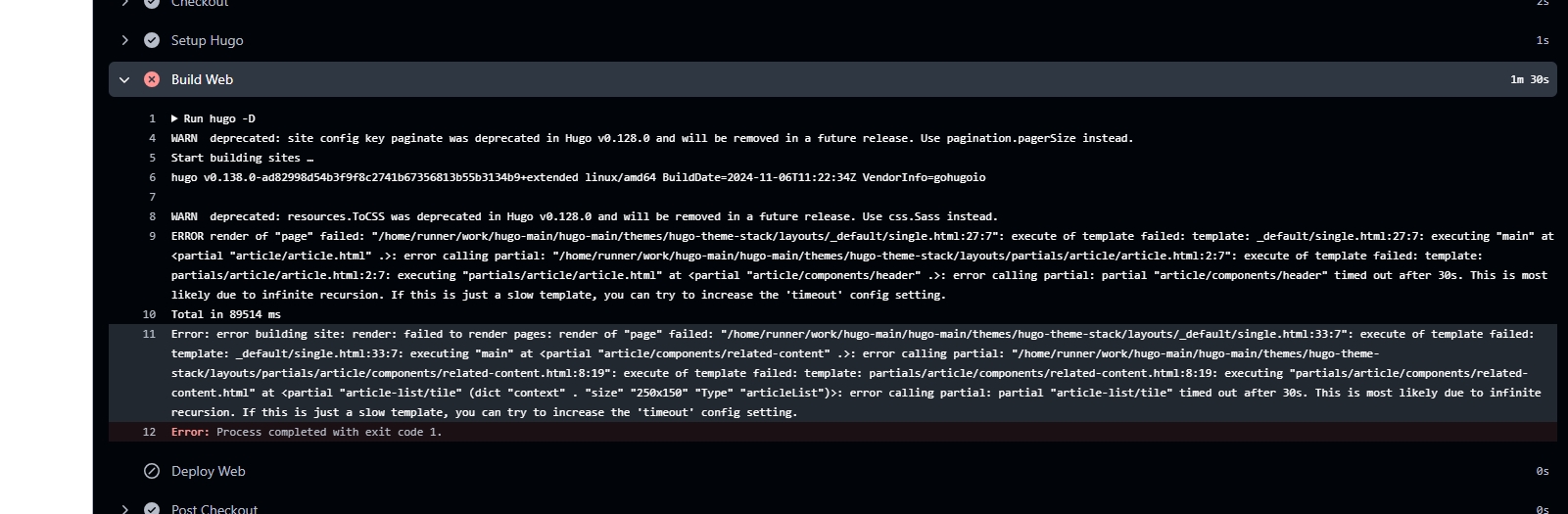
引用gif文件时,出现编译错误:配置项被弃用以及主题模板中可能存在的无限递归问题
使用到的引用格式:! [ASD] (ASD.GIF)

更换HTML标签渲染后问题解决。
|
|
分析:可能是这个主题不支持GIF???
解决网站域名转发时自动部署删除CNAME文件的问题
在网站域名转发时,在github.io这个工程仓库下创建了CNAME文件,但是每次部署网站都会自动的删除掉。这使得我的网站无法打开。
最后将CNAME文件放到了网站文件夹目录下的static文件下。重新上传后CNAME文件便一直都在了。
基于Hugo-GithubPages的新站建站记录
首先下载Hugo

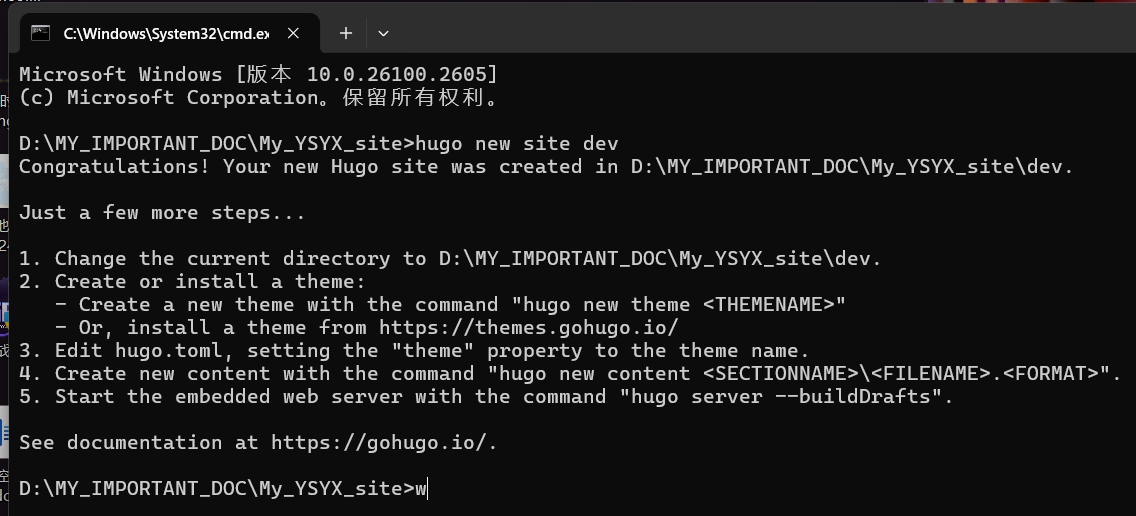
hugo目录下,使用Hugo new site name命令,创建一个Hugo站点文件夹。
构建完成后,hugo提示了接下来的任务。首先就是更换目录。

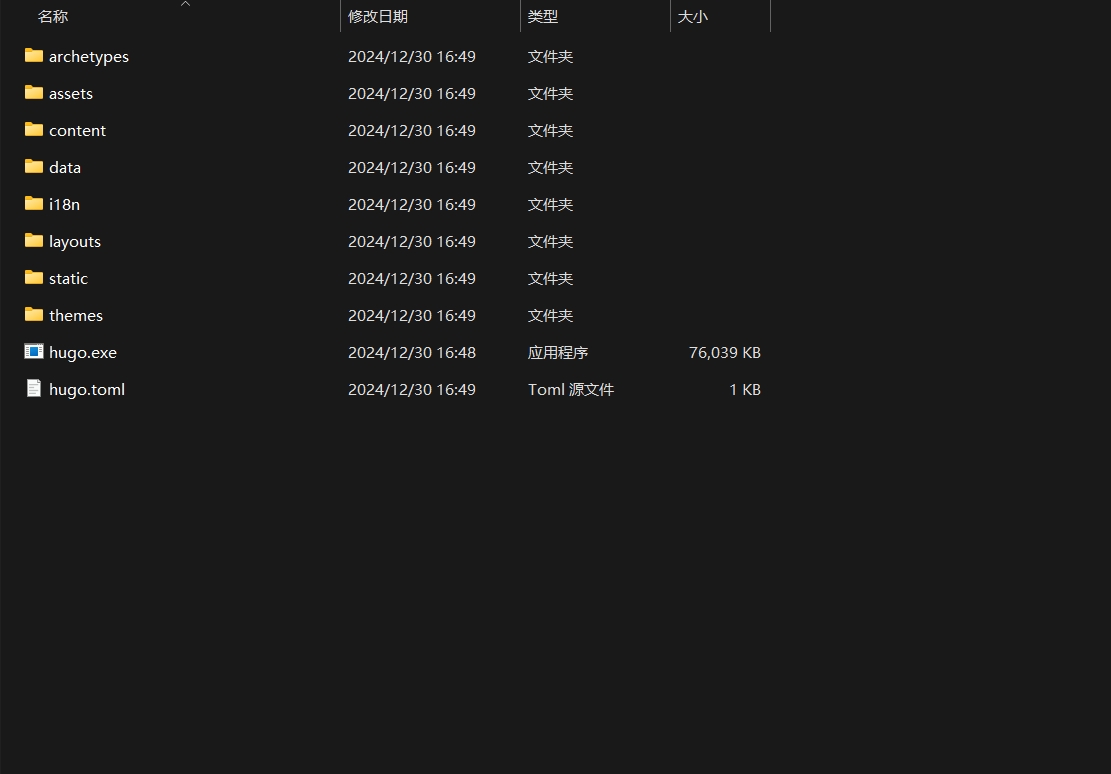
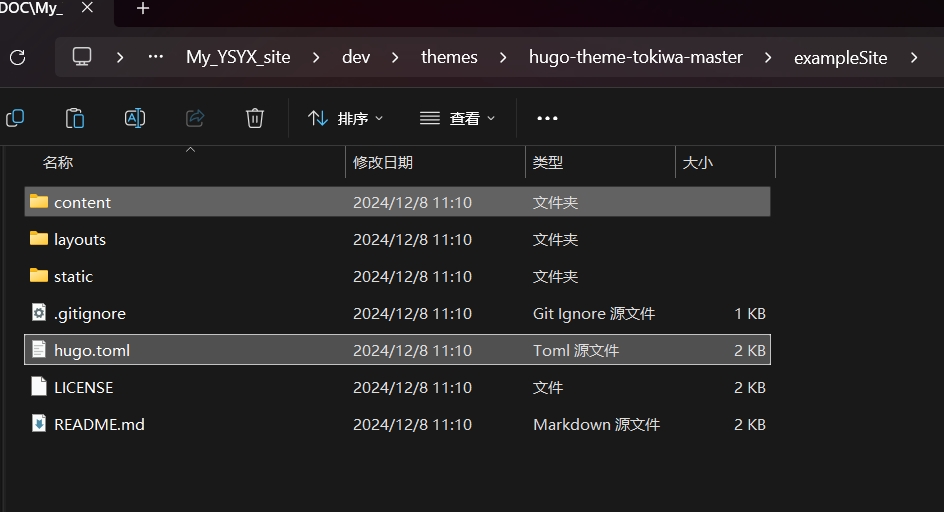
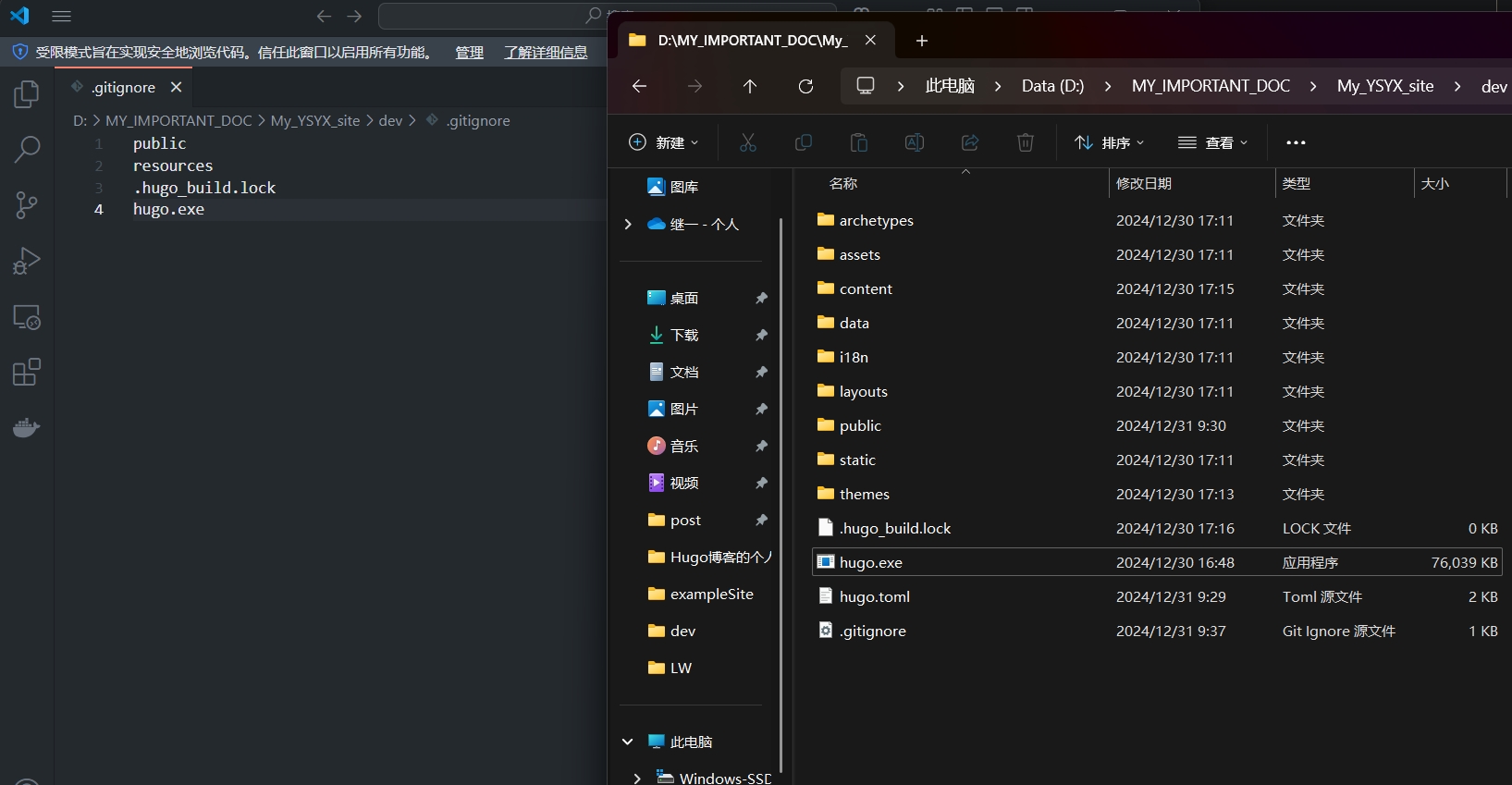
创建完后,应该是如下的内容结构。这个目录下缺少hugo.exe,我们复制一个进来。

使用如下命令,来构建网站。这里没有主题,构建完后应该是什么都没有。

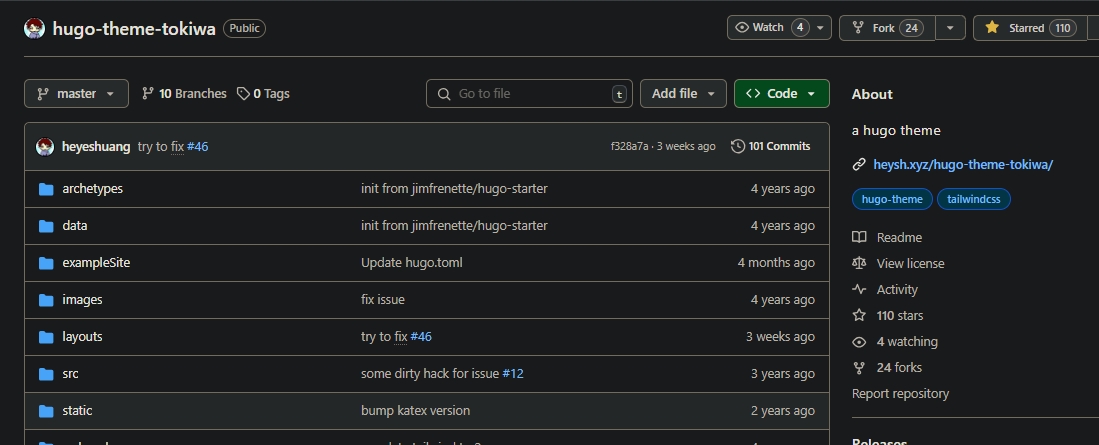
选择一个主题,这里我选择下图这个主题。

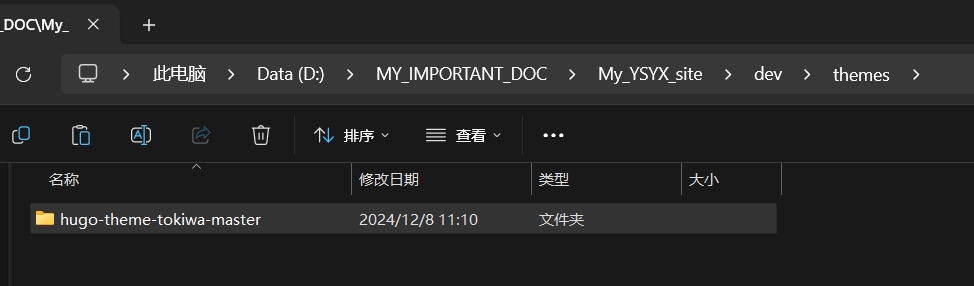
主题下载到本地文件,hugo中这个themes目录下。

这里是网站文章的主要存放文件,我们需要把这两个复制出来。复制到dev目录下。
toml文件为主题的主要设置文件,有的主题中为yaml文件。 content为文章的内容。

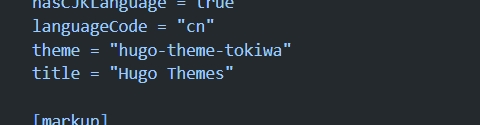
需要注意下,toml设置文件中,主题的名字需要和themes目录下这个文件一样,所以我们改一下让这两个地方名字一致即可。


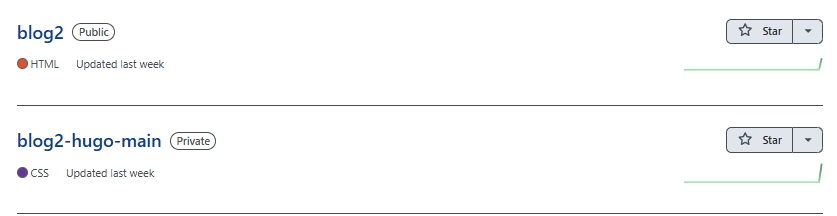
现在创建一个仓库,用来存放dev主目录下的文件。这个最好设置为Private私人仓库。
再创建一个仓库,用来存放dev\public下的构建完后的网站文件。这个可以创建为Public公开。
我创建的如下:

这里我两个网站合并到一个主目录下了。

hugo主目录下 设置一下别都上传。

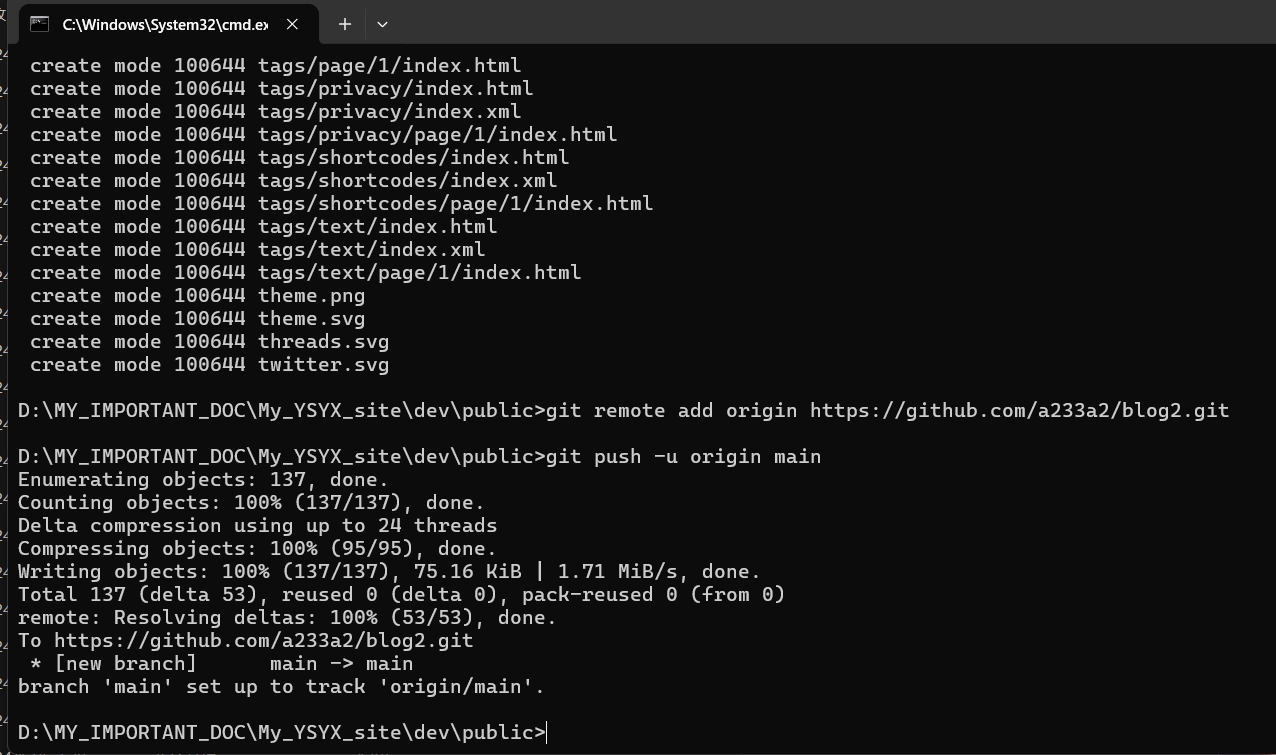
这里手动PUSH一下。把两个仓库先推上去试试。推之前最好本地hugo server -D 构建一下试试,先能构建出来。

自用-Push本地项目文件到一个新建的空仓库
起因是自己用win的git push一个工程时遇到太多问题,故写一个自己用的错误解决路径在这里给自己用。
|
|
git push -u origin main
此时 错误 可能是本地master对不上远程仓库的main
运行git branch -m master main 本地的master改名为main
继续git push -u origin main此时仍然错误,可能是本地有文件,远程仓库也有点文件,历史对不上去。
我们先Pull一下,再Push。
|
|
我近期手动更新了git 到了2.48.1 之前是2.47.1